Instalar 2 ou mais Pixel do Facebook pelo Google Tag Manager

Você precisa instalar mais de um Pixel do Facebook no seu site?
Através do Google Tag Manager, você pode fazer isso de uma maneira bem simples.
Se você não sabe como adicionar seu Pixel através do GTM, recomendo que leia este meu tutorial de como instalar o Pixel do Facebook pelo Gerenciador de de Tags do Google.
Assim como descrevo no tutorial, você também tem mais de uma forma para adicionar um Pixel do Facebook adicional na sua página:
Tag de Modelo Personalizado Facebook Pixel;
HTML Personalizado gerado pelo Facebook.
Índice:
Já conhece os cursos de GTM que preparei pra você?
Dominando o Google Tag Manager: Um curso que vai te ajudar a dominar essa ferramenta incrível!
Google Tag Manager - Básico: Pra você que não precisa de nada muito avançado do GTM mas quer suas Tags, Pixels e eventos funcionando da forma correta.
1) Instalar mais de um Pixel através da Tag Facebook Pixel
Em resumo, você vai adicionar uma nova variável de ID do Pixel na Tag do Facebook Pixel.
Você tem duas opções para fazer isso:
Criar uma variável de ID do Pixel para cada Pixel que você tiver;
Incluir mais um valor dentro da variável de ID do Pixel que você já possui.
- 1.1) Criando uma variável para cada ID do Pixel
Primeiro defina uma nova variável de ID do Pixel (eu mostro como criar essa variável no tutorial completo, no tópico 1.2) Criando uma variável do ID do Pixel).
Lembre-se de configurar o pixel no Gerenciador de Eventos do Facebook Ads antes.
Agora, na configuração da Tag de Pageview (visualização de página) do Facebook Pixel, vamos instalar o código dessa nova variável de ID conforme imagem abaixo:

Como você pode ver, eu incluí uma vírgula ',' após a variável do primeiro Pixel e incluí a variável do segundo Pixel.
Você pode fazer isso para quantos Pixels você deseje, não há uma limitação.
Lembre-se de testar e depois clique em Enviar para publicar suas alterações.
Você também pode e deve testar através do Gerenciador de Eventos.
Além disso, o Facebook Pixel Helper vai te ajudar a verificar se os dois pixels estão incluídos no seu site.
Prós:
Facilidade de Identificação dos Pixels incluídos na Tag
Possibilidade de enviar eventos para somente alguns dos Pixels
Contras:
Criar uma variável para cada ID de Pixel;
Incluir as variáveis em cada Tag do Facebook Pixel que você tiver (eventos padrão e evento personalizados - se você já tiver muitas Tags criadas, vai ter bastante trabalho).
- 1.2) Incluindo mais valores na variável do ID do Pixel
Se você ainda não tiver uma variável de ID do Pixel, vamos criá-la agora já incluindo mais de um Pixel nela.
Se você já tiver a variável, é só incluir mais um ID de Pixel conforme imagem abaixo:

Como você pode ver, eu incluí uma vírgula ',' após o primeiro Pixel e incluí o código do segundo Pixel.
Você pode fazer isso para quantos Pixels você deseje, não há uma limitação.
Prós:
Uma única variável de Pixel;
Sem necessidade de alteração das Tags do Facebook Pixel (se você já tiver Tags criadas, com a variável única, você não precisar fazer nenhuma alteração nas Tags).
Contras:
Difícil identificação e manutenção nos códigos dos Pixels;
Impossibilidade de enviar eventos para IDs seletivos.
2) Instalar mais de um Pixel através de HTML Personalizado
Dessa forma vamos precisar alterar os HTMLs que você o Facebook que te fornecer.
Primeiro, siga o que expliquei no tópico 2.1) Utilizando o HTML Personalizado do tutorial completo.
Agora vamos fazer algumas alterações...
- 2.1) Separando o evento de Pageview do Código Base
Remova a linha de código abaixo do HTML Personalizado de todos os HTMLs de Pixels que você deseja instalar no seu site:
fbq('track', 'PageView');
Agora salve seu HTML Personalizado e repita a instalação para todos os Pixels que você possuir.
- 2.2) Instalando o evento de Pageview
Crie uma Tag de HTML Personalizado com o evento do Pageview que retiramos do código. Sua Tag vai ficar assim:

Salve a Tag e vamos incluir o acionador.
Nesse ponto você precisa decidir se vai adicionar o Pageview a todos os pixels instalados ou só em alguns deles.
Se você decidir que seja em todos os pixels, basta definir o mesmo acionador que utilizou na Tag do Código Base (normalmente é o 'All Pages').
Se você decidir que não vai enviar o Pageview para todas as páginas, então você vai precisar utilizar o recurso de sequenciamento de Tags em cada Tag de Código Base do Pixel que você quer incluir.
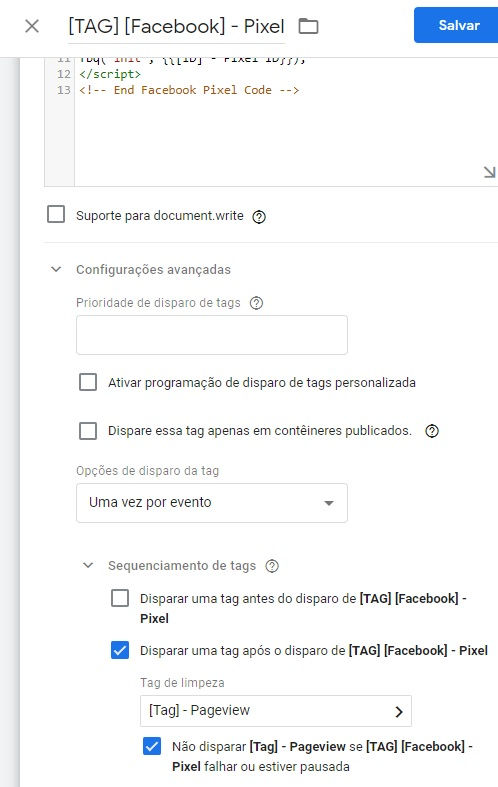
Para isso, salve a Tag do pageview sem um acionador, vá na Tag do Pixel que quer o Pageview funcionando e defina a Tag do Pageview como Tag a ser disparada após. Vai ficar assim:

Lembre-se de fazer isso em todas as Tags de Código Base que você quer o Pageview funcionando.
Para eventos padrão e eventos personalizados, o fluxo vai ser bem mais complexo que este.
Por esse motivo, recomendo fortemente que você utilize o Modelo Personalizado de Tag Facebook Pixel quando estiver utilizando mais de um Pixel no seu site.
Já conhece os cursos de GTM que preparei pra você?
Dominando o Google Tag Manager: Um curso que vai te ajudar a dominar essa ferramenta incrível!
Google Tag Manager - Básico: Pra você que não precisa de nada muito avançado do GTM mas quer suas Tags, Pixels e eventos funcionando da forma correta.
.jpg)

Comments