Tutorial: Como instalar o Pixel do Facebook com o Google Tag Manager

Nesse tutorial vou te ensinar como instalar o Pixel do Facebook com o Google Tag Manager.
Não vou estar ensinando apenas o básico sobre o Page View (Visualização de Página), vou um pouco mais a fundo e falar sobre os eventos.
O tutorial é um pouco extenso, mas tenho certeza que vai te ajudar muito e seu Pixel vai funcionar desta vez.
Ah, e pra você que não sabe se precisa ou não de um Pixel do Facebook instalado, se faça a seguinte pergunta:
- "Eu vou criar anúncios pagos no Facebook Ads?"
Sua resposta foi sim? É meu amigo e minha amiga, você precisa do Pixel instalado senão vai estar jogando dinheiro na lata do lixo!
Índice:
Antes de começarmos...
Se você é iniciante em Pixel, Tags e Google Tag Manager, recomendo a você se cadastrar na minha Newsletter para estar recebendo dicas e tutoriais, me acompanhar nas redes sociais: Facebook, Instagram ou YouTube.
Agora, para você conhecer melhor sobre o Google Tag Manager, recomendo meus dois cursos:
Dominando o Google Tag Manager: Um curso que vai te ajudar a dominar essa ferramenta incrível!
Google Tag Manager - Básico: Pra você que não precisa de nada muito avançado do GTM mas quer suas Tags, Pixels e eventos funcionando da forma correta.
Uma introdução ao Pixel do Facebook
O Pixel do Facebook é uma solução criada pelo Facebook que permite medir o comportamento do usuário/visitante em seu site e, em seguida, rastrear conversões ou construir audiências com base nos dados que você envia.
Depois de colocar certos trechos de código (JavaScript) em seu site e ativá-los com base no comportamento do usuário/visitante, o Facebook vai obter esses dados.
Se você é super novo no FB Pixel, você pode obter mais informações aqui.
Em poucas palavras, usando o Facebook Pixel você poderá:
Crie públicos personalizadas para fins de remarketing (por exemplo, criar públicos de pessoas que visitaram determinadas páginas, ou públicos de pessoas que assistiram pelo menos um minuto de um vídeo no seu site ou de pessoas que adicionaram um produto ao carrinho mas não compraram, etc).
Conversões. A conversão é uma ação importante que um visitante/usuário fez, por exemplo, inscrição, assinatura, compra, etc. Ao rastrear conversões, você poderá dizer ao Facebook que o visitante 'A' completou a ação que você desejava. Isso significa que seus relatórios mostrarão quais anúncios são mais eficazes para atingir seus objetivos e quais não são.
Oportunidades adicionais de segmentação. Ao rastrear certas interações (como leads ou compras), você pode instruir o Facebook a encontrar mais pessoas parecidas e mostrar seus anúncios para eles com base no públicos do seu site.
Agora chega de blá blá blá e vamos ao que importa: como instalar Pixel do Facebook no site com o Google Tag Manager, como enviar eventos, como implementar correspondência avançada, propriedades do usuário, etc.
Atenção: Se você quer saber como instalar mais de um pixel no seu site, veja esse tutorial.
Instalando o Pixel do Facebook
1) Page View ou Vizualização de Página - Modelo Personalizado
- 1.1) Adicionando o Modelo ao seu GTM
Até pouco tempo atrás, a única forma de instalar o Pixel do Facebook, através do Google Tag Manager, era utilizando o HTML personalizado que o Facebook nos informava. Com isso tínhamos que incluir um código JavaScript cada vez que precisássemos incluir um novo evento. E cá entre nós, isso é chato pra caramba, né?!?!
Felizmente, hoje em dia, já temos um Modelo Personalizado do Pixel do Facebook pra podermos utilizar. Isso tornou nosso trabalho muitoooo mais fácil.
Para utilizar esse modelo, vá no Menu 'Modelos' => 'Modelos de tag' => 'Pesquisar na galera' e no campo de busca é só digitar facebook.

Clique nele e selecione o botão no canto superior direito 'Adicionar ao espaço de trabalho'.
Na caixa de confirmação que abrir, selecione 'Adicionar'.
Feito isso, esse modelo vai aparecer toda vez que você for adicionar uma nova Tag.

- 1.2) Criando uma variável do ID do Pixel
Por que precisamos de uma variável para o ID do Pixel?
Para cada evento que você for acompanhar com o Pixel do Facebook, você vai precisar criar uma Tag separada (calma, eu sei que parece complicado, mas não é e vou te mostrar tudo aqui). E em cada Tag vamos ter que incluir o ID do nosso Pixel, então para ganharmos tempo e não termos que inserir isso manualmente todas as vezes vamos utilizar essa variável.
No GTM, entre no menu 'Variáveis' => 'Variáveis definidas pelo usuário' => botão 'Nova'.

Agora, clique em configurações da variável e selecione a variável do Tipo 'Permanente'.

Dê um nove para sua variável que ajude você a se lembrar que variável é essa depois, inclua o ID do seu Pixel e clique em Salvar.

- 1.3) Criando a Tag de Pageview
No GTM, vá até o Menu 'Tags' e clique no botão 'Nova'.

Agora selecione o modelo que adicionamos do Facebook Pixel e insira as configurações como abaixo:

Caso algum campo não esteja aparecendo na imagem, considere que este campo não foi modificado e deixe-o como estiver,
Na parte de 'Acionamento', insira o acionador padrão de 'All Pages' (todas as páginas) e clique no botão 'Salvar'.
- 1.4) Vamos testar a Tag do Pixel do Facebook
Até agora criamos nossa variável, nossa Tag e adicionamos o acionador de 'All Pages'.
Chegou a hora e vermos se fizemos tudo certinho... vamos testar!
No GTM, entre no modo de debug (botão 'Visualizar').
Inclua o endereço do seu site e vamos ver se a Tag foi disparada.

A Tag sendo acionada é um bom sinal, mas não garante que está funcionando corretamente.
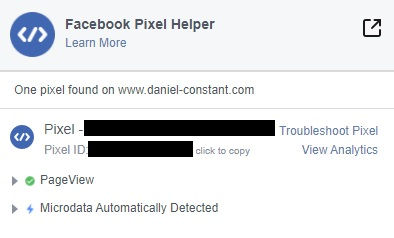
Vamos adicionar o Facebook Pixel Helper para nos auxiliar nessa validação.
Depois que instalá-lo, clique no ícone dele e vamos ver se o Pixel foi identificado e se o evento de PageView foi exibido. Se o evento estiver verdinho, significa que está funcionando! Se não estiver verde, valide todo o fluxo anterior porque em algum momento você comentou algum errinho.

Uma outra forma de testar, é através do Gerenciador de Eventos do Facebook e utilizar o modo de Eventos de Teste.
2) Page View ou Vizualização de Página - Modo Manual
Você tem duas formas de fazer isso manualmente:
Utilizando o HTML Personalizado que o Facebook fornece;
Utilizando a integração dentro do Facebook (não recomendo)
- 2.1) Utilizando o HTML Personalizado
É bem simples... primeiro, copie o código que o Facebook deu pra você. Não sabe onde conseguir este código?
Entre no Gerenciador de Eventos no seu Gerenciador de Negócios do Facebook, selecione seu Pixel, clique no botão 'Adicionar eventos', na lista que aparecer selecione 'De um novo site' e depois clique em 'Instalar o código manualmente'. Agora é só clicar no botão verde 'Copiar código'.

Agora vá no GTM => Menu 'Tags' => 'Nova' => HTML Personalizado.
Cole o código que você copiou (está no seu Ctrl + V).
Lembre de dar um nome para sua Tag e selecionar o Acionador de 'All Pages'.
Sua Tag vai ficar assim:

A parte do código <noscript> é inútil dessa forma no GTM, então fique a vontade para removê-la ou deixa do jeito que está pois não vai te causar problemas.
- 2.2) Utilizando a Integração do Facebook
Quando você vai pegar seu HTML personalizado, lá no opção 'De um novo site', o outro botão que é exibido pra você é: 'Usar um parceiro'.
Ao clicar nesse botão, o Facebook te apresenta um lista de opções e você tem que selecionar 'Gerenciador de tags do Google'.

Essa opção além de ser complicada, é um pouco invasiva:
Você precisará dar acesso ao seu contêiner do Google Tag Manager ao Facebook e ao fazer isso ele pode adicionar e excluir tags e fazer todos os outros tipos de coisas. E, de verdade, eu não quero o Facebook se intrometendo no meu GTM e com possibilidade de deletar algo e fazer minhas coisas pararem de funcionar.
Quando você conceder acesso, o Facebook adicionará automaticamente o código Pixel ao seu contêiner e publicará imediatamente seu contêiner (isso significa que se você tiver outras coisas lá, elas serão publicadas junto).
O nome dessa tag, com certeza, não terá o padrão de nomenclatura que você utiliza.
Por esses motivos a cima, eu recomendo você não utilizar essa opção.
3) Eventos utilizando o Facebook Pixel e o GTM
Já fizemos a instalação inicial da Tag do Facebook utilizando o Facebook Pixel (modelo de Tag Personalizado que adicionamos), porém o Pageview não diz tudo que precisamos saber sobre nossos visitantes/usuários e as ações que eles estão efetuando em nosso site.
Por exemplo, o visitante chegou até o checkout e comprou ou acabou indo embora? Clicou em algum botão? Se inscreveu utilizando algum formulário do seu site? Adicionou algum item ao carrinho?
Por isso que o rastreamento de eventos é muito importante! Ao fornecer mais informações ao Facebook, você vai tirar muito mais proveito dele.
Existem dois tipos de eventos:
Padrão;
Personalizado.
- 3.1) Eventos do Facebook: Padrão vs Personalizado
De acordo com a própria documentação do Facebook:
Os eventos padrão são ações predefinidas que reconhecemos e às quais fornecemos suporte em todos os produtos de anúncios. Ao adicioná-los ao código do seu pixel, você pode registrar esses eventos padrão, otimizar para conversões e criar públicos.
Essa é a lista de eventos padrão que o pixel do Facebook pode receber:
Adicionar dados de pagamento (AddPaymentInfo)
Adicionar ao carrinho (AddToCart)
Adicionar à lista de desejos (AddToWishlist)
Concluir registro (CompleteRegistration)
Entrar em contato (Contact)
Personalizar produto (CustomizeProduct)
Doar (Donate)
Encontrar localização (FindLocation)
Iniciar finalização da compra (InitiateCheckout)
Cadastro (Lead)
Compra (Purchase)
Programação (Schedule)
Pesquisa (Search)
Iniciar período de avaliação (StartTrial)
Enviar candidatura (SubmitApplication)
Assinar (Subscribe)
Visualizar conteúdo (ViewContent)
Essa lista pode ser atualizada pelo Facebook, então sempre confira o link do próprio Facebook sobre os eventos que coloquei a cima.
Os eventos personalizados são ações diferentes daquelas cobertas pelos nossos eventos padrão. Você pode atribuir um nome exclusivo a eles para representar a ação que está ocorrendo. É possível usar eventos personalizados para criar Públicos Personalizados. Não é possível usar eventos personalizados para otimização ou atribuição, a menos que estejam mapeados para uma conversão personalizada. Você poderá escolher qual evento padrão deve ser otimizado para a conversão personalizada.
Ou seja, você pode utilizar o que você julgar útil para definir sem evento personalizado, por exemplo:
Tempo na página
Número de páginas visualizadas
Intenção de saída
Visibilidade de um determinado item na tela
% visualizado de um vídeo
Etc.
O Facebook consegue saber pelos eventos padrão que uma compra é mais importante que a visualização de um conteúdo, porém ele não sabe o que é mais importante que o que com os eventos personalizados.
- 3.2) Exemplo de criação de Tag de Evento Padrão
Vamos supor que você queira rastrear quando alguém inclui o e-mail em um formulário seu.
Quando procuramos na lista de Eventos Padrão que o Facebook disponibilizou, o que melhor se encaixa é o 'Cadastro' (Lead).
Então vamos criar uma Tag para enviar esse evento para o Facebook.
No Google Tag Manager, vá no Menu 'Tags' => Nova => Facebook Pixel e configure conforme abaixo:

Diferente da primeira vez, agora escolhe Lead no campo 'Event Name'. Vamos manter todos os outros campo vazios, por enquanto.
Agora vamos definir um acionador para no Tag de Lead.
Se você quiser saber mais sobre acionadores do Google Tag Manager, recomendo meus dois cursos:
Dominando o Google Tag Manager: Um curso que vai te ajudar a dominar essa ferramenta incrível!
Google Tag Manager - Básico: Pra você que não precisa de nada muito avançado do GTM mas quer suas Tags, Pixels e eventos funcionando da forma correta.
Vamos supor que após incluir o e-mail o visitante seja direcionado para uma página de 'Obrigado ' (por exemplo: www.seusite.com.br/newsletter-cadastro-efetuado).
Vamos então criar um acionador de Visualização de Página quando o URL da página possuir /newsletter-cadastro-efetuado.

Vale lembrar que acionadores para formulários podem ser um tanto quanto complicado se você não possuir uma página de obrigado, então não se atente a esse exemplo como algo 100% certo para todos os casos.
Depois de adicionar o Acionador na sua Tag, salve tudo!
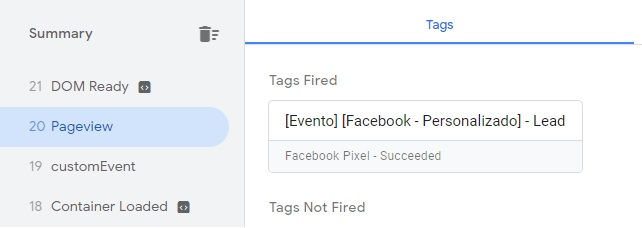
- 3.3) Vamos testar a Tag do Evento de Lead
Abra o modo Debug do GTM, abra seu site e faça a interação que geraria o evento de Lead.
Agora verifique se a Tag que você criou foi disparada:

Como sabemos, isso não garante que esteja realmente funcionando, então vamos olhar também o Facebook Pixel Helper (lembre-se de sempre fazer isso quando estiver validando o envio de informação para o Facebook) para ver se o evento Lead aparece lá.

Depois de ver que o evento está lá, valide também no Gerenciador de Eventos do Facebook.
- 3.4) Exemplo de criação de Tag de Evento Personalizado
Agora vamos criar um evento de Visualização de 50% de vídeo do YouTube.
Sempre que o visitante assistir 50% do vídeo, vamos enviar o evento personalizado 'video50' para o Facebook.
Faça o fluxo: Menu Tags => Nova => Facebook Pixel e insira como abaixo:

Se você quiser adicionar mais informações, fique a vontade. Segue um exemplo de como fazer isso.
Todas as variáveis utilizadas estão nas Variáveis integradas no GTM.

Agora vamos criar o acionador.
Em Acionamento, cliquei no + do canto superior direito ('Novo acionador'), depois dê o nome para o seu acionador e em Configuração do acionador selecione a opção 'Vídeo do YouTube' e preencha de acordo com seus parâmetros, exemplo:

Salve o acionador e ele vai ser adicionado automaticamente a sua Tag de evento de video50.
Salve a Tag e vamos testar.
- 3.5) Vamos testar a Tag do Evento Personalizado video50
O princípio do teste é sempre o mesmo:
Valide se a Tag está sendo disparada no GTM
Verifique o Facebook Pixel Helper
Verifique no Gerenciador de Eventos
.jpg)

Comentários